COMBINING MODERN TECHNOLOGY WITH AGRICULTURE - VES-ARTEX
Redesigning a website for a tech company specializing in smart barn systems for agricultural facilities.
DURATION
1.5 months
PLATFORM
Desktop & Mobile
UX/UI Designer, Web Designer, Visual Designer, Interactive Designer
ROLE
CLIENT
VES-Artex
Express-Lane Overview
In revamping the VES-Artex website, my goal was to enhance its online presence and make it easier for farmers and industry professionals to navigate and engage with its services. I tackled issues like brand alignment, outdated design concepts, confusing navigation structures, and the integration of WordPress, to create a website that's both visually appealing and user-friendly for content management. The result is a sleek and intuitive platform that showcases VES-Artex's products and the services it provides in the farming sector.
Before Diving In
The VES-Artex website is a redesign project focused on improving the online presence and user experience of two companies merging into one. VES-Artex, combined, is the premier global technology solutions provider for environmental systems in agricultural facilities around the world and serves as a platform to showcase its range of products and services. They are tailored specifically for farming businesses and professionals within the field.
The opportunity
my objective was to ReCreate a user-friendly website that is modern, scalable, manageable, and responsive.
This led to the redesign of their core web pages, restructuring of their navigation architecture, evaluation of their content hierarchy and inventory, brand remodeling, and creation of a consistent UI components library.
What I’m Looking To Solve
“
How might we redesign a better and More modern Website that is scalable For growth, manageable by the team, and responsive to different devices?
Some Challenges That I encountered
Quick Turnaround Time
Due to launching the website within a three-month timeframe, the process and strategic approach had to be precise and well-thought-out promptly. This resulted in a handful of iterations and additional meetings with stakeholders and the development team.
Challenging Subject Matter
I collaborated with the client to streamline the complex information hierarchy, ensuring it was presented in a more accessible format for a broader audience. As a result, I relied heavily on the client to provide direction since time was of the essence.
What was my strategic approach?
implement a ui components library
1.
restructure their navigation architecture
2.
Create Templates To replicate in Wordpress
3.
Considering that the website is being developed in WordPress, I understood the importance of keeping the UI elements clean and consistent to preserve the brand's aesthetic while minimizing the need for significant design adjustments after handoff.

Setting the Foundations
I Created a Refreshed style guide To Help lay the ground work For the UI Components Library.
Restructuring The Navigation ArchiteCture
I Crafted a site map with all essential pages and organized the subpages within their respective categories into an IA.
VES-Artex Information Architecture (IA)
Initial Concepts Before Designing
to develop a concept that could be easily reproduced, it was necessary to carefully plan and obtain the approval of wireframes.
With time constraints, I focused on understanding the client's content to map out page flows efficiently. Wireframes were designed with clear goals in mind, prioritizing content placement and selecting layouts to enhance visual presentation.
Bringing VES-Artex’s Brand to Life
Crafting the Brand Story & Responsiveness: The Home Page Approach.
The focal point of the home page is designed to showcase VES-Artex's offerings, focusing on its products and services on multiple viewports. I aimed to captivate visitors with engaging visuals and brief insights into their solutions. Additionally, I added a knowledge hub section, offering users a valuable resource to explore further. This approach prioritizes both audience engagement and information accessibility.
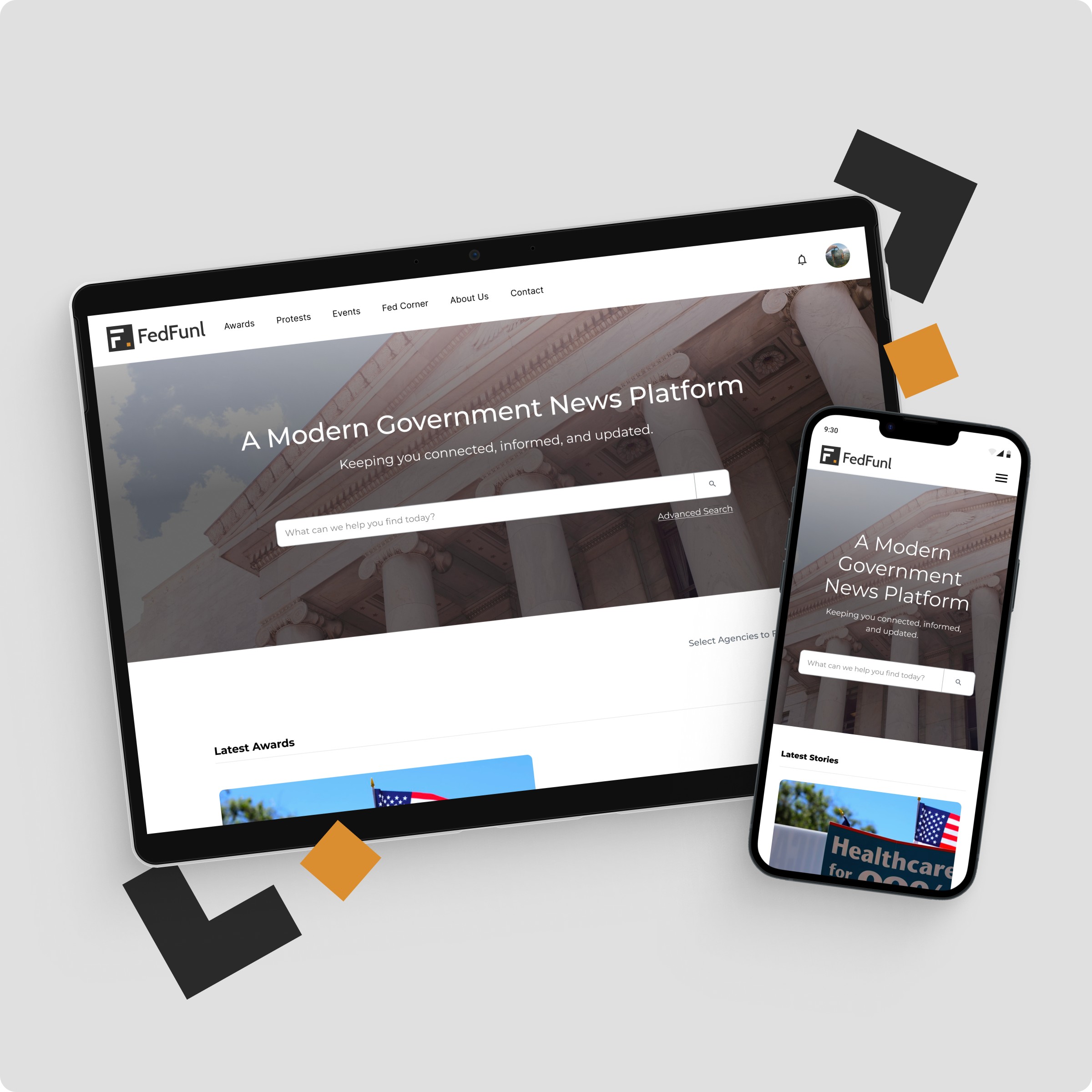
Home Page | Desktop
Home Page | Tablet
Home Page | Mobile
the UI component library
With the brand Story set, I designed the UI Components As a Reusable Library Template For Wordpress.
These component blocks were meant to achieve two goals: keep the design elements consistent with how users interact with them on each page and easily replicate them in WordPress to build templates. For example, on the Products and Knowledge Base pages, I added nested accordion features to allow users to easily find and access specific products, neatly organized under the correct Solutions category. The main goal is to ensure that navigating the website will be consistent and user-friendly across all pages, making it easier for customers to find what they need.
Wrapping up the Design Mockups
Designing the core pages, along with their mobile designs, Sets the Design Cadence.
Once the main page and core components were set up, the next step was to work on the subpages, all while keeping the design theme intact. Not only were the existing design components a time saver, but they also ensured a consistent and cohesive look and feel throughout the website. This approach also allowed me to use the core pages as templates in WordPress, making it easy to build out the rest of the pages while maintaining the design's overall tone and style.
Ready To Experience the new VES-Artex Website?
Key Takeaways
Constant communication was crucial
Throughout the VES-Artex project, I found that maintaining open communication was absolutely crucial. With the pressure of tight deadlines, it was essential for me to be constantly available and connected with both the client and my team. Collaborating closely, I engaged in multiple iterations with the client to ensure we were on the same page regarding expectations and roles in communicating content architecture. Given the technical nature of the niche, I heavily relied on the client's expertise to guide us in effectively categorizing products. Additionally, coordinating with the development team meant that I had to ensure designs were finalized and approved iteratively for a seamless handoff.
Next Steps
Data Gathering for the next iteration phase
Due to the quick nature of having a fully functioning website, I would need to look at analytics to ensure the designs are meeting user expectations. Since the knowledge gap was provided solely by the client, my depth of knowledge in the industry was limited to my own secondary research and design methodologies. Once real data has been gathered, a pivot toward user needs will be more apparent.
More To Explore