REDEFINING GOVERNMENT CONTRACTOR INFO ACCESS – FEDFUNL
A dynamic collection of news articles tailored for the government contracting audience.
DURATION
6 months
PLATFORM
Desktop & Mobile
User Researcher, UX/UI Designer, Visual Designer
ROLE
CLIENT
Skyward IT Solutions, LLC
Express-Lane Overview
The FedFunl project addressed the need for a centralized hub for government contractors to access lucrative government contracts and award information. This involved gathering news articles and data from various sources and presenting them in an easy-to-use format. The main challenge was the lack of a reliable source for up-to-date information, making it hard for contractors to find what they needed. Our goal was to streamline the process through a website showcasing a dynamic aggregate of news articles filtered through an AI-generated data repository. We established a brand identity, fine-tuned UI components, and created design mockups for desktop and mobile platforms. This made it easier for users to search, navigate, and find the information they were looking for, setting the stage for future enhancements.
Before Diving In
The FedFunl project is a dynamic collection of news articles tailored for the government contracting audience. It serves as a centralized hub for government contractors, simplifying their search for lucrative government contracts and awards information from various sources. This internal team project served as an ongoing product to provide a service for the business development team and the public as a self-sustaining platform through AI.
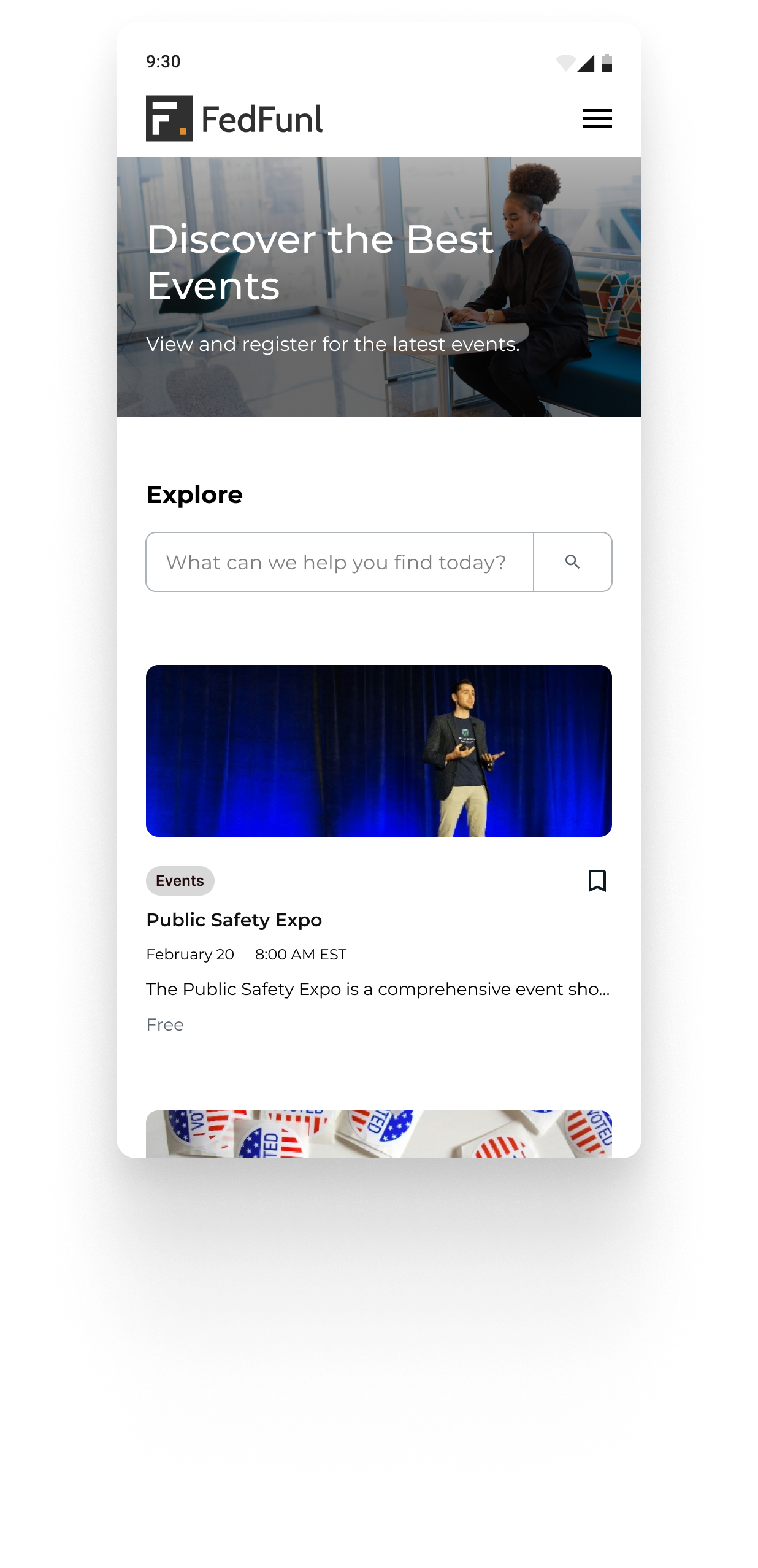
Home Page
Awards Page
Events Page
About Us Page
Fed Corner (News) Page
The opportunity
With The Contracting Cycle, Government contractors lack a single source of truth for all data from government agencies.
There are a set of tools and websites government contractors utilize to keep up-to-date on rewards, upcoming bids, protests, acquisitions, etc. except there is no single source of truth for government agencies that contractors can rely on for fast and efficient information gathering.
What we’re Looking To Solve
“
How can we make an impact on the business development team to ensure they are utilizing the best tools, resources and capabilities needed to effectively search for government contracting work?
How Do we know this is the right thing to solve?
Based On user Interviews, Feedback, and key Insights, the need to establish one source of truth was vital for Business Opportunities.
During the initial stages of the project, constructing a research plan that included SME personnel interviews, affinity mapping, competitive analysis, and data analysis steered us to offer a website that had the right features to incorporate our users’ needs.
Here are some key highlights we came across during our research:
Difficulty finding what you’re looking
“It takes a long time just to keep digging and digging and digging to get the information. I will get to a certain point where I can’t find anything and I’ll pass it over…”
Inaccurate or non-existent information
“It’s not guaranteed to be accurate.”
“And not all of the forecasts are viable. Sometimes this, they put a forecast out and stuff that gets contracted never appeared on the forecast.”
Confusing and out-dated information
“Each of the agencies has a website and a lot of times this stuff is old...”
Information overload and convoluted
“You used to be that you could be a lot more thoughtful when you were to be in this, but because there’s such a barrage and deluge of information, you almost have to be ADHD to keep up with the information flow.”
Unclear/Unrealistic expectations
“Sometimes the government will have just wonky names under task orders. Very wonky because they’ll just start with an explanation rather than giving it a full title.”
What was my strategic approach?
I Explored Web Features to create A Seamless User Experience During Their Search.
I considered various web features, like advanced search bars and filtering options, to help streamline a painless search experience based on our research findings. I also explored content layouts and themes to ensure accessibility and aesthetics, aiming for a modern and user-friendly browsing experience.
Moodboard/Sandbox 1
Moodboard/Sandbox 2
Initial Brand Logo Variations
I Created Brand Consistency and Efficiency with Style Guides and Component Libraries.
In a tight deadline scenario, I leveraged Amplify's UI Components library to expedite the design process. By utilizing these pre-built components, we would efficiently tailor them to FedFunl's unique needs, ensuring consistency and harmony with existing elements.
Tailored UI Components Library
Brand Logo Design Board

The Results
A MODERN, CLEAN, AND User-Friendly Aggregated News Article Website.
Key features of FedFunl that helped solve our users’ top issues of retrieving accurate information promptly and having an intuitive search feature relied heavily on development. However, our designs had a huge impact on how that information gets served up to the audience cleanly and unobtrusively resulting in a user-centered product.
Key Feature
SEARCH & CONTENT RETRIEVAL AT THE FOREFRONT
A key feature of FedFunl harnesses AI-generated posts to swiftly provide real-time results, saving users from the hassle of sifting through irrelevant articles and perplexing headlines. This seamless process significantly enhances the user experience.
Key Feature
FOLLOWING YOUR AGENCY
Users can effortlessly follow an agency to stay informed with notifications and updates whenever a new article is posted. This ensures that users never miss out on important information.
Key Feature
Sharing & Bookmarking
The sharing feature allows the user to share directly with a colleague, team member, social media, or a friend by copying the URL link or by entering an email address. In addition, bookmarking an article to come back to was also a highly suggested feature to incorporate for custom preferences.
Key Feature
CLearly Established Content Categories & Hierarchy
Articles are categorized by the latest release and placed on top of the page, making it readily available for users to get up to speed.
Add-on Mobile Screens
In addition to the desktop version, I introduced mobile mockups to ensure a seamless user experience across all devices.
While the website was intended for desktop usage only, my proactive approach to creating mobile mockups ensures a responsive experience. It also provides developers with visual guidance on how the design adapts across different devices, enhancing the overall user experience.
Ready To Experience the FedFunl Website First-hand?
Key Takeaways
Understand the industry and users More in depth
The challenge of not conducting thorough research is that it limits our ability to fully uncover the core drivers behind government contract work. Given my relatively new perspective in this industry, my understanding is still evolving, and there might be hidden factors contributing to user challenges that I haven't fully explored yet. I did however, continued my research in other competitors and was able to get a better grasp of how we can better align our users journey based on our previous discoveries.
A full design workflow establishment
Due to the time constraints, we hadn't fully developed our wireframes and some user flows in advance. This led to multiple meetings with the internal team and, unfortunately, some delays in setting clear deadlines. Fortunately, as we progressed, I was able to create a few additional user flows and mockup inspirations to help provide a clearer picture of the interactions that greatly aided the project's momentum.
Next Steps
Regrettably, due to a round of layoffs, design and development has been temporarily suspended before its’ release until further notice.
Enhancing the Existing features
If I were to complete this journey, I would be most excited about the prospect of making ongoing improvements to our existing features to enhance the overall user experience. My goals would include refining the onboarding experience, optimizing the profile settings page, and introducing small yet valuable additions like bookmarking. These enhancements will enable users to tailor their experience, staying effortlessly up-to-date with the latest contract news.
More To Explore